Tu prends une nouvelle fonction, une nouvelle mission ou tu participes à la création d’un groupe local et tu découvres une interface et un monde nouveau : l’animation d’un blog unioniste.
Bienvenue dans ce petit manuel qui répondra, nous l’espérons, à toutes tes questions !
2ème partie : la publication d’un article.
Accède aux autres épisodes :
Publier un article

Dans le Tableau de bord, accéder à l’onglet Articles, puis Ajouter.

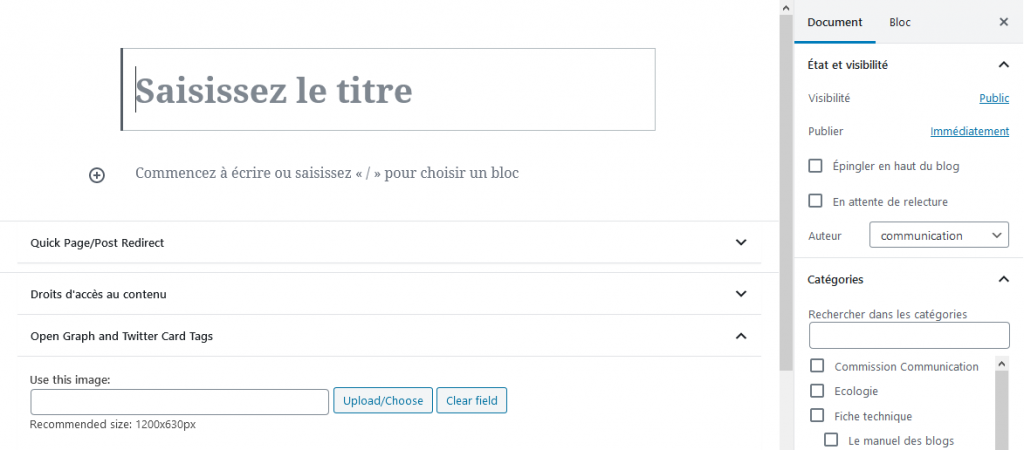
La partie centrale de l’écran vous permet de rédiger le contenu de votre article et d’en choisir l’organisation globale (hiérarchie des titres, organisation des paragraphes…).
La partie droite permet de définir les informations complémentaires, comme sa catégorie (on peut organiser le blog par catégories de tranches d’âges, par événement, par année…) ou son image mise en avant (qui apparaît en aperçu de l’article sur l’accueil du blog).
Il est important de ne pas oublier ces deux éléments !
La partie du bas, Open graph, permet de définir l’image qui apparaîtra en aperçu de l’article si vous le publiez sur les réseaux sociaux. Si vous laissez ces champs vides, c’est le logo de l’association qui sera visible.
Bonnes pratiques, objectifs et contraintes de l’usage des réseaux sociaux chez les EEUdF à découvrir dans la Charte d’utilisation des réseaux sociaux
Mise en page et conception
Écrire un article n’est pas forcément une chose facile ! Vous trouverez des conseils de rédaction dans d’autres articles du blog Communication, comme « 8 conseils pour rencontrer votre talent d’écriture » ou « Communiquer positivement pour un message clair et efficace« .
L’association recommande aussi l’usage de l’écriture inclusive (Conseil d’administration du 10 juin 2018).
Une fois rédigé, vous pouvez passer à la mise en page de votre article.
Attention, la mise en forme ne sera pas celle visible sur le blog. Pour un aperçu de l’apparence finale de l’article, utilisez la fonction Prévisualiser.

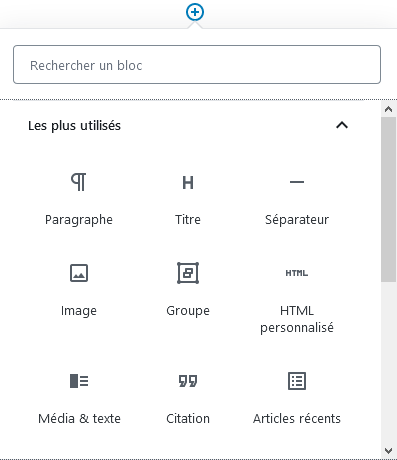
En cliquant sur le + les possibilités d’ajout apparaissent.
L’article est séparé en blocs.
Blocs communs : Paragraphes – Titre – Image – Liste – Galerie – Citation – Fichier – Son – Bannière – Vidéo
Mise en forme : Code – Classique – HTML personnalisé – Pré-formaté – Citation en exergue – tableau – couplet
Mise en page : Séparateur – bouton – groupe – colonnes – Média & texte – Lire la suite – saut de page – espacement
Widget : Formidable formulaire – Code court – Archives – Calendrier – Catégories – Commentaires récents – Articles récents – Flux – Recherche
Contenu embarqué : YouTube – Contenu embarqué – WordPress – Twitter – Facebook – Instagram – SoundCloud – Spotify – Flickr – Viméo – Animoto – Cloudup – Scribd – VidéoPress – etc.
Responsive Lightbox : Remote Library Image – Galerie
Le contenu embarqué permet de mettre directement dans l’article une vidéo, un article ou autre média accessible depuis un autre site.
Les types de titres
Ils permettent de hiérarchiser les informations contenues dans l’article. Le titre 1 (H1) n’est utilisé que pour le nom de l’article.
Ensuite, les différents niveaux de titres sont utilisés de la même manière que pour une structure de texte classique :
I Titre de la première partie
….. A Sous-titre de niveau 1
………. 1 Sous-titre de niveau 2
….. B Sous titre de niveau 1
II Titre de la deuxième partie
etc…
H1 Titre 1
H2 Titre 2
H3 Titre 3
H4 Titre 4

La colonne de droite donne la possibilité de personnaliser les titres et blocs avec des couleurs et tailles de polices différentes.
Illustrer et importer des photos
Les photographies permettent d’illustrer et d’aérer un article. Assurez-vous que vous avez les droits nécessaires avant de publier une photo et n’oubliez pas de créditer le ou la photographe en fin d’article !

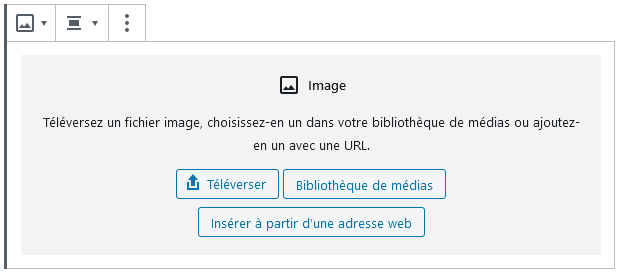
Pour ajouter une photo, créez un bloc Image, puis téléversez le fichier.
Si l’image que vous souhaitez utiliser a déjà été téléversée sur le blog, vous pouvez la réutiliser directement en accédant à la Bibliothèque de médias
Esthétiquement il est préférable de centrer les images par rapport au texte.
Signatures et crédit photo
À la fin de l’article, nous vous invitons à mettre en valeur les personnes qui ont rédigé l’article, à travers le noms qu’elles ou ils ont choisi (ou nom d’équipe, de commission…)
Il est important de citer également les photographes. Si vous n’avez pas directement le nom de la personne qui a pris la photo, vous pouvez citer le lieu d’origine de la photo
Un séparateur peut permettre de marquer la distinction entre l’article et les signatures
Mettre en ligne l’article
Vous avez vérifié son apparence finale avec le bouton « prévisualiser », le contenu a été relu et aucune information ne manque :
Ça y est, votre article est prêt à être mis en ligne !
Cliquez sur le bouton « Publier » et c’est parti ! Une fois la publication réussie, vous pouvez cliquer sur « Voir l’article » et c’est terminé, votre article a été rédigé et mis en ligne avec succès.

Le premier article est publié, tu peux maintenant découvrir la suite du manuel des blogs.
Accède aux autres épisodes :
- Épisode 1 : Créer un blog unioniste et se connecter
- Épisode 2 : Publier un article
- Épisode 3 : Personnaliser le blog
Rédaction : Roxane de Pol et Paul Manguy

